Bu makalede wordpress site hızlandırma yöntemlerini okuyacaksınız.
Amazonun 1 saniye sayfa yüklenmesi geciktiğinde 1,6 milyar $ kaybettiğini biliyor musunuz?
Sizin site hızlandırma işlemlerini yapmamışsanız ve siteniz yavaşsa şunlara sahip olabilirsiniz;
- 11% daha az sayfa görüntülenmesi
- 16% daha az ziyaretçi memnuniyeti
- 7% daha az dönüşüm oranı
Google 2010’dan beri site hızını da algoritmasına ekledi. Yani sitenizin site hızlandırma tekniklerini iyi uygulayan kişiler üst sıralara çıkarken sitesi yavaş olanlar arka sayfalarda çıkabilir.
Site hızı, ziyaretçi sitede bir linke tıkladığında ana sayfanın veya link verilen sayfanın ekrana inme süresidir. Site hızı sayfa yükleme süresi de deniyor.
Okuyucuların 46%’sı sitenin 2 sn veya azında sitenin yüklenmesini istiyor yoksa site hızını beğenmeyip terk etme eğilimindeler. Bunun üzerine çıkan her 1 sn bile inanılmaz trafik kayıplarına sebep olabilir. Hatta bu bazen mili saniyelerle bile ölçülebilir.
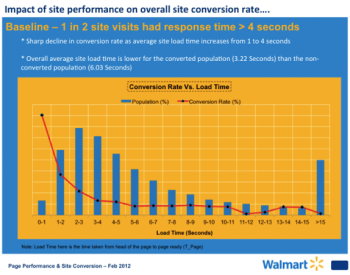
Başka bir araştırmada walmartın da azalan site hızıyla dönüşüm oranının azaldığını tespit etmişler. Site hızlandırma tekniklerinin etkisini net bir şekilde görmüşler.

Bunun tersini düşünelim. Amazon gibi büyük bir e-ticaret sitesinin açıklamasına göre her 100 ms site hızı artışı, gelirlerimizde %1 artış sağlıyor. Yani site hızlandırma işlemlerini iyi uygularsanız gelirinizi arttırabilirsiniz.
Site hızının yavaş olmasının çarpıcı sonuçlarını anlamak için daha fazla istatistik isterseniz tavsiye edeceğim şu yazıyı ziyaret edin.
Impact of slow page load time on website performance
Siz de ziyaretçi kaybetmek istemiyorsanız site hızınızı mutlaka Google page speed insights ile kontrol edin ve ihtiyacınız varsa site hızlandırma işlemlerini uygulayın ve hızınızı geliştirin.
Site hızlandırma yöntemleri
SERVER’DA YAPABİLECEKLERİNİZ
- İyi bir host seçin
Site hızlandırmak için en önemli adımlardan biri kaliteli bir host seçmektir.
Seçtiğiniz hostun yerli olması da site hızınızı etkiler. Çeşitli denemeler yapanları okuyabilirsiniz. Sitenizin ziyaretçisinin fiziken servera yakın olması sitenin yüklenmesini etkiliyor.
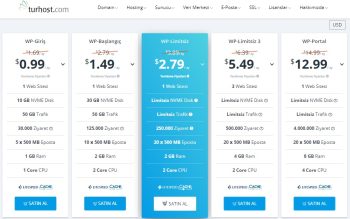
Benim araştrmalarıma göre natro ve özellikle turhostun piyasa liderliğine oynadıkları. Ben turhost kullanıyorum ve sorunsuz çalışıyor, müşteri hizmetleri oldukça hızlı, öneririm.
- Amacınıza uygun bir hosting paketi seçin
Hosting paketi sizin ihtiyaçlarınızı karşılayacak bir paket olmalı. Daha yeni kuruyorsanız temel bir paket seçebilirsiniz.
Siteniz trafik almaya başladı ise paketinizi daha sonra da yükseltebilirsiniz.

- CDN Servisi Kullanın
CDN(Content Delivery Networks) servisi yüksek trafikli sitelerde oldukça yararlı olmaktadır. Sistem, içeriği tek serverdan değil de coğrafik olarak yakın serverlara kopyalayıp site hızının artmasını sağlıyor.
CDN servislerinden birini kullanmanız sizin de sitenizin hızlanmasını ve hızlı tepki verdiği için google’da üst sıralara çıkmasını sağlayabilir.
En popüler ve ücretsiz CDN servisi cloudflare’dir. Birçok CDN servisi ücretli olduğundan birçok blogger ücretsiz CDN servisini kullanıyor.
cloudflare’e girdip sitenizi tanımlıyorsunuz.
![]()
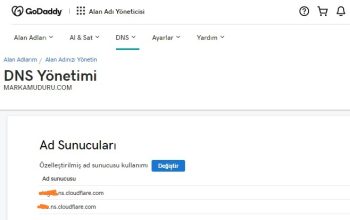
Size özel kodlar veriyor ve domain ismini aldığınız yere (örn: godaddy) gidip ad sunucularına bu yeni kodları yapıştırıyorsunuz. Artık yeni CDN servisiniz cloudflare oldu.

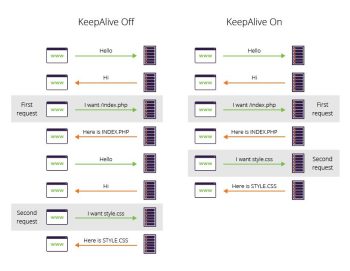
- “Keep Alive” Özelliğini Kullanın.
Bir ziyaretçi sitenize girdiğinde bir resme veya yazıya bakmak istediğinde internet tarayıcısı onu sizin serverınızdan ister ve alır.
Ziyaretçi başka birşeyi görmek istediğinde (resim,tablo vs.) aynı işlem tekrarlanır. Her istekten sonra bu bağlantı kapanır.
HTTP Keep Alive özelliği ise tarayıcının, site sunucusundaki erişime açık olan tüm dosyaları izin istemeden yüklemesini sağlar.

Keep alive özelliği bu bağlantıyı açık tutar. Sayfa yüklenme hızını arttırır. Sunucunun işlemci, ram gibi kaynaklarının kullanımını azaltır.
Keep alive özelliğini aktive etmek için .htaccess dosyanıza aşağıdaki kodu ekleyin.
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
Bazı sunucular kendiliğinden keep alive özelliğini açık tutuyorlar. Önce açık mı diye dosyanın içine bakın. Açık değilse yukarıdaki kodu ekleyin.
- PHP nizi güncel tutun
WordPress’te PHP ‘nizin güncel versiyonunu kullandığınızdan emin olun. PHP’nin güncel olmasının şu faydaları vardır;
- Sitenizin hızlı açılması
- Kapatılan güvenlik açıkları
- Modern web uygulamaları ile tam uyum
- Güncel özelliklere erişim
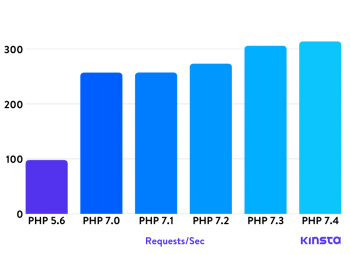
PHP versiyonlarının hızı ne kadar arttırdığını aşağıdaki grafikten görebilirsiniz.

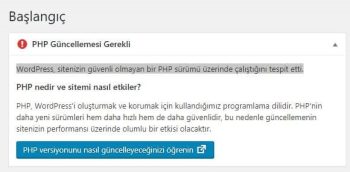
PHP güncel değilse wordpress dashboardta size uyarı gelecektir.

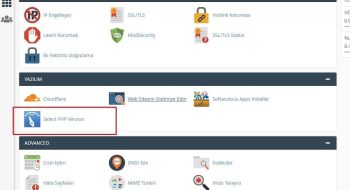
PHP’nizi güncellemek için hosting sunucunuzdaki cpanele gidin.
cPanel >> Software >> Select PHP Version ikonunu bulun.

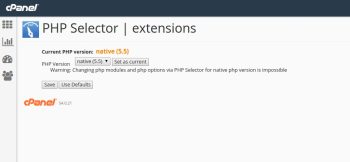
Select PHP versiyonu tıkladıktan sonra sizi alt sayfaya yönlendirecek. Açılır menüden en güncel sürümünü tıklayın.

Ardından set as current butonuna tıklayın. Oldu bile.
WORDPRESS
- Caching çalıştırın
Sitenizin HTML versiyonunu kaydedip ziyaretçiye cache belleğindeki site kopyasını göstermek zaman kazandırır. Ziyaretçi bir kez sitenize girdiğinde tıkladıklarını geçici olarak ara belleğe alır. Ziyaretçi tekrar ziyaret ettiğinde işlemleri çok daha fazla hızlanır.
Site hızlandırmanın olmazsa olmazlarındandır. Bu süreç caching olarak bilinir. WordPresste en bilinen pluginler Litespeed cache, WP Super Cache ve W3 Total Cache.
- WordPress güncellemelerini otomatiğe bağlayın.

WordPress sık sık güncellenebilir. Her bir güncelleme yeni özellikler getiriyor, güvenlik arttırıyorlar ve hataları düzeltebiliyor. WordPress tema ve pluginler de düzenli güncellenebilir, onları da güncelleyin.
Eğer wordpressin kendisini, temanızı ve eklentileri güncellemezseniz site hızının azalmasına ve güvenlik açığına sebep olabilirsiniz.
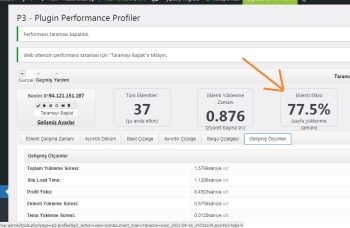
- Sitenizi Yavaşlatan Eklentileri (plugin) Tespit Edin.
P3 Profiler isimli eklenti, sitenizde çalışmakta olan eklentileri, temaları vb. tarayarak, hızlarını ölçmekte ve hangi eklentinin sitenizi ne kadar yavaşlattığını gösterir. Aşağıdaki örnekte site yüklenme süresine eklenti etkisinin 77% olduğunu görebilirsiniz.

Eğer aktif kullanmadığınız ama yüklenmeyi etkileyen eklenti varsa onları kaldırabilirsiniz
- Önbellekleme (prefetching) tekniklerini kullanın
Önbellekleme kullanıcılar kullanmaya başlamadan önce fonksiyonları başlatır. Eğer kullanıcı aksiyonlarını tahmin edebiliyorsanız biraz içerik veya linkleri önceden yükleyin.
Genellikle modern tarayıcılar kendiliğinden kullanıcı davranışlarını tercih edip bazı bilgileri önbellekleyebilir.
Her ne kadar önbellekleme etkili olsa da derin kullanıcı analizi gerektirebilir. Blogunuzu veya sitenizi yeni kurduğunuzda değil de daha ileri zamanlarda kullanabileceğiniz bir yöntem.
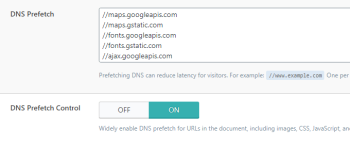
Litespeed cache kullanıyorsanız;
Lite speed->Page optimization->HTML settings sayfasında DNS Prefetch Control bölümünü “on” yapıp bir üstteki boşluğa önbelleklenecek şu sayfadaki en alttaki linkleri koyabilirsiniz.

10. Bir linke 301 yönlendirmesini birden fazla vermeyin
301 redirects yani sayfa yönlendirmeleri ekstradan http requesti yollar. Bu da site hızını olumsuz etkiler. Matt Cutts’un dediğine göre bir yönlendirmeyi google site hızını etkilemeden alıyor fakat birden fazla yönlendirmenin hepsini google takip etmiyor.

- Sitenizi düzenli test edin.
Sorunu çözmeden önce konuyu anlamamız gerek. Site hızını ayda bir test etmeniz oldukça faydalıdır. Şu iki araç size faydalı olabilir.
- Google fontlarını devre dışı bırakın
Google fontları yerine klasik fontları kullanın. Ayrıca google fontları kullanmak sitenin yüklenmesini yavaşlatıyor. Autoptimize eklentisinde extra bölümünden google fontlarını devre dışı bırakabilirsiniz.

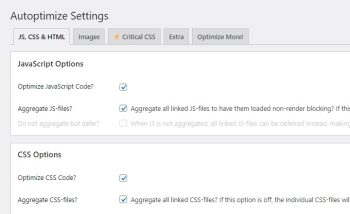
- Autoptimize Eklentisini kurun
Gtmetrixten site performansını ölçtüyseniz javascript, CSS ve HTML kodlarını küçültmenin siteyi hızlandıracağını farketmişsinizdir. Bu eklenti bu kodları küçültüyor, site hızını arttırıyor. Ana sekmeden bu opsiyonlara ulaşın ve aşağıdaki gibi tıklayın.

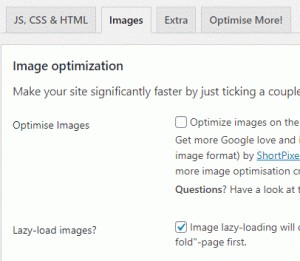
- Resimleri sadece sayfanın görünen yerlerinde yükletin.
İngilizce lazy load olarak geçen sadece görünen resimleri yükleme işlemi sitenin tüm resimleri aynı anda yüklemeyip, zamandan tasarruf edip sadece gerekli kısmı yüklemesini sağlar.
Lazy load özelliği birkaç eklentide mevcut. Autoptimize eklentisinde images sekmesinde lazy load images kutusuna tıklayıp resimlerin göründüğü zaman yüklenmesini sağlayabilirsiniz.

*Not: a3 Lazy Load eklentisi autoptimie a göre daha iyi sonuç verdiğini okumuştum. Genel kanı bu yönde. O yüzden lazy load işlemini a3 Lazy Load eklentisi ile yapın.
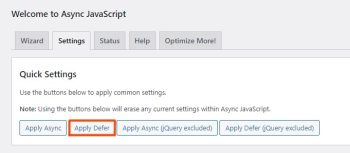
- Async JavaScript eklentisini kurun
Bu eklenti Autoptimize ile aynı kod yazarları tarafından yazılmış.
Javascript kodlarına aşina olmayabilirsiniz fakat her site açılışında bu kodların yüklendiğini bilin. Bu kodların büyük ve çok olması sitenizin yüklenme hızını yavaşlatır.
Javascript kodlarının yüklenmesini ertelemek yani defer özelliğini kullanmak, (“defer” geciktirmek demek) sitenizin hızlı açılmasını sağlar. Eklentinin settings bölümüne gelip apply defer butonuna tıklayın.

Javascript kodlarını geciktirerek yükleme işini autoptimize ve async javascript eklentileri bir çok cache eklentilerinden çok daha iyi yapıyor. Bu iki eklentiyi mutlaka kurun.
- Kullanılmayan CSS ve JavaScript kodlarını temizleyin
Muhtemelen Asset CleanUp eklentisini duydunuz.
Bu eklenti kullanılmayan ve kalıntı olarak kalmış CSS ve Javascript kodlarını temizliyor. Bu temizlik gtmetrixte bahsedilen render-blocking resources bölümüne ve tüm skorunuza büyük etki yaratacak.
- Eklenti kalıntılarını temizleyin
Eklentileri kurup kaldırıyoruz ve temizlendiğini düşünüyoruz. Fakat eklentiler hepkalıntı bırakıyor. Bu kalıntılar kod, tablo vs teknik terimleri olabiliyor.
En etkili 3 eklenti kurup, bu kalıntıları kaldırıp ardından bu eklentileri de kaldırdığınızda veritabanınızda büyük bir temizlik yapmış olacaksınız.
- WPS cleaner
- Plugins Garbage Collector
- WP Optimize
Bu 3 eklentinin yaptığını lite speed cache de yapıyor gözüküyor. Fakat bu 3 eklenti araştırmalarıma göre en derin temizliği yapıyor.
TEMA
- Hafif, hızlı yüklenen, minimalist bir şablon veya tema ile çalışın
Piyasada satılan veya ücretsiz verilen birçok wordpress teması bulunuyor. Fakat mobil cihazlara uyumlu, responsive, sayfa yükleme hızı yüksek temalar seçtiğinizden emin olun.
Ben ücretsiz newsnow temasını kullanıyorum, hızının ve mobil cihazlara uyumu gayet başarılı. Kullanabilirsiniz.
Temaları daha sonra görsel olarak da en sade şekliyle kullanmaya çalışın çünkü eklediğiniz her görsel, buton efekti gibi özellikler sayfa yükleme hızını yavaşlatır.
- Favicon’u optimize edin
Sitenizde kullandığınız favicon’un 1 KB’ın altında olması tavsiye edilir. Bu boyutun üzerinde olan favicon’lar da site hızının azalmasına neden olur.
İÇERİK
- Resim ve videolarınız için başka siteler kullanın
RSS beslemeleriniz için Feedburner ’ı, resimlerinizi yüklemek için Flickr ’ı, videolarınız için youtube’u kullanabilirsiniz. Böylece sitenizin tepki süresini büyük ölçüde artırırsınız.
- Resim ve diğer medyanızı optimize edin
İlginç bir şekilde Radware’e göre e-ticaret sitelerinin 45%’i resimleri sıkıştırmıyorlar.
Sitenin yüklenme hızını belirleyen en önemli faktör resimlerin boyutu.
Sitenizdeki resimler ağır ise okuyucunun önüne sayfa geç inecektir ki bu da ziyaretçinin sayfayı terk etmesine sebep olur. Resimleri kaliteli olsun diye örneğin 5 MB yüklememelisiniz.
Kaliteden ödün vermeden resimleri en iyi göstermek için ideal format webp veya vektor formatları.
Resimleri küçülterek yüklediğinizden emin olun. İster yüklemeden önce ImageOptim, JPEGmini, veya Kraken araçlarla optimize edin, ister yüklediklerinizi bir WordPress plugin yardımıyla küçültebilirsiniz. WP Smush.it
Eğer birden çok makale yüklediniz ve daha sonrasında görsellerinizi küçültmek istiyorsanız media librarydeki yüklediğiniz resimlerinizi topluca küçültmek için imsanity eklentisini kurup topluca küçültebilirsiniz.
Otomatik olarak 1920 pixele küçültme ayarı geliyor. Eğer zaten daha küçükse atlıyor. Sadece büyükleri küçültüyor. Siz 1024 yazarsanız hepsini 1024 e göre ayarlayacaktır.
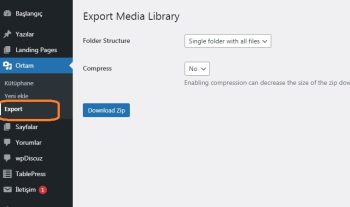
Öncesinde yedek almak isterseniz Export media library eklentisi ile görsellerinizi yedekleyebilirsiniz.

Eklentiyi yükledikten sonra dashboardta ortam sekmesinin altında export
linkinden eklentiye ulaşabilirsiniz.
- Site hızınızı arttırmak için GZIP ile medyayı sıkıştırın.
Blogunuzu sadece yazdığımız yazı veya resim olarak düşünmeyin, sitenin boyutu düşündüğümüzden daha büyüktür.
Sitedeki yazı ve resmin yanında eklediğiniz kodlar, pluginler site hızını azaltır. Bazı serverlar kendiliğinden gzip sıkıştırmayı yapıyorlar. Cloudflare’den CDN kullanıyorsanız gzip sıkıştırmasını cloudflare yapıyor. Gzip aracı sitenizdeki dosyalara gzip uygulanıp uygulanmadığını kontrol edin.
- SSL kullanın
SSL sitenin güvenliği ile ilgili bir sertifikadır. Sitenizin linkini http den https ye çevirir.
Google 2014’te SSL sertifikasını bir sıralama faktörü olarak duyurdu. Google SSL sertifikası olmayan siteleri güvensiz bulduğu için sıralamada arka plana atıyor. Yani üst sıralarda bulunmak için SSL sertifikası bir gereklilik oldu.
SSL sertifikasını dışardan satın da alabilirsiniz ya da sunucunuz ücretsiz de veriyor olabilir. İlk önce sunucunuza sorun. Turhost ücretsiz veriyor ve yüklemesini kendisi yapıyor.
SSL sertifikasını yükledikten sonra birkaç ayar yapmanız gerekiyor.
Birincisi
sunucunuzdaki cPanele girin.
Cpanel-> dosya yöneticisi->public_html->.htaccess-> edit yolunu izleyin.
Aşağıdaki kodu en alta ekleyin ve kaydete tıklayın.
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
İkincisi ise
SSL sertifikası kurulduktan sonra yazılım tarafında kullanılan temanın, dış bağlantı ile çektiği “resim,dosya,css,js…vb” dosyalar HTTP protokolü ile çektiğinden dolayı SSL kurulumlarından sonra sertifikanın aktif olmaması gibi sorunlar yaşayabiliyorsunuz.
Bunu gidermek için wordpress dashboard eklenti yükleye tıklayıp Really Simple SSL eklentisini yükleyin. Bu eklentiyi etkinleştirdiğinizde bütün altyapınızda bulunan HTTP’li dış bağlantıları HTTP olarak değiştirecektir.
Üçüncüsü ise
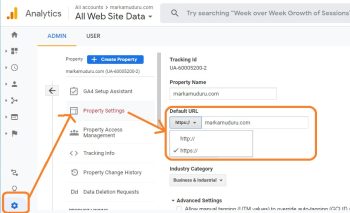
Google analyticste sol alt köşedeki admin butonuna tıklayın Şu yolu izleyin
Admin buton -> property settings -> default url -> https

Sonuç olarak
Site hızı hem kullanıcı için hem Google için kritik bir faktördür ve sürekli kontrol etmeniz gerekir.
Hemen çıkma oranı, üyelik, ziyaretçi tatmini ve arama sıralaması için kritik bir faktördür. Bir saniye bile her şeyi değiştirebilir. Siz de sitenizin hızını sürekli kontrol etmelisiniz.
Yukarıdaki tekniklerden hepsini uygulayın size inanılmaz fayda sağlayacak ve sitenizin hızının arttığını göreceksiniz.
Peki siz hangi hızlandırma tekniğini kullanıyorsunuz?
Yorumlar bölümünden siz de kullandığınız yöntemi yazın.
Eğitim önerisi;
Kapsamlı WordPress Eğitimi: Sıfırdan İnternet Sitesi Yapın
- Kaynak: Udemy
- Tür: Video eğitim
- Dil: Türkçe
- Öğretici: Video Eğitim
- Süre: 5,5 saat video
- Bitirme sertifikası: Var
- Açıklama: Hayalinizdeki internet sitesini başından sonuna uygulamalar üzerinden WordPress öğrenerek gerçeğe dönüştürün!
- Udemy’den satın al
Tavsiye yazı: WordPress ipuçları makaleleri
Kaynak
- https://www.altexsoft.com/blog/engineering/12-techniques-of-website-speed-optimization-performance-testing-and-improvement-practices/
- https://www.addthis.com/academy/tips-making-website-load-faster/
- https://www.sparringmind.com/speed-up-wordpress/
- https://moz.com/blog/15-tips-to-speed-up-your-website
- https://www.ventureharbour.com/improving-site-speed/
- https://hostingfacts.com/how-to-speed-up-your-website/
- https://learntocodewith.me/posts/make-your-website-fast/
- https://wpbuffs.com/how-to-increase-speed-wordpress-site/
- https://firstsiteguide.com/website-speed/
- https://www.impactbnd.com/blog/the-importance-of-website-load-time
- https://www.crazyegg.com/blog/speed-up-your-website/
- https://blog.hubspot.com/marketing/how-to-reduce-your-websites-page-speed
- https://www.youtube.com/watch?v=_FpAvQkjlco
- https://www.consuunt.com/increase-your-page-speed/
- https://onlinemediamasters.com/eliminate-render-blocking-resources-wordpress/
- https://www.bulut.net.tr/blog/wordpress-sitenizin-guvenli-olmayan-bir-php-surumu-hatasi-ve-cozumu/
- https://www.youtube.com/watch?v=Am050E_86WI&list=WL&index=55&t=3s
- https://www.youtube.com/watch?v=LT9VHaXk2OY&list=WL&index=53&t=4s
Bu yazılar da ilgini çekebilir;
Facebookta beğeni ve paylaşım arttırmak için 12 yol
Permalink değiştirme: Trafik ve seo kaybetmeden 3 adımda permalink değiştirme
Ani Site Trafik Düşüşünün 10 Sebebi [Çözümlü]
WordPress Sayfa Numaralandırması Yapmanız İçin 3 Meşhur Eklenti
2008’den beri pazarlama dalında çalışıyorum. 2014’ten beri markamuduru.com’da yazıyorum. İnanıyorum ki markalaşma adına ülkemizde inanılmaz bir potansiyel var ve markalaşmak ülkemizi fersah fersah ileri götürecek. Kendini yetiştirmiş marka müdürlerine de bu yüzden çokça ihtiyaç var. Ben de öğrendiklerimi, araştırdıklarımı, bildiklerimi burada paylaşıyorum. Daha fazla bilgi için Hakkımda sayfasını inceleyebilirsiniz.
