Bir araştırmaya göre insanların 65%’inin e-postalarını cep telefonundan veya tabletten okuduğunu biliyor muydunuz?
biliyor muydunuz?
Bu demektir ki ziyaretçilerinize mobil uyumlu e-posta hazırlamazsanız insanların yarısından fazlasına okutamayacaksınız.
Site sahibi olarak yapacağınız en önemli hamlelerden biri de mobil uyumlu e-posta stratejisi geliştirmektir.
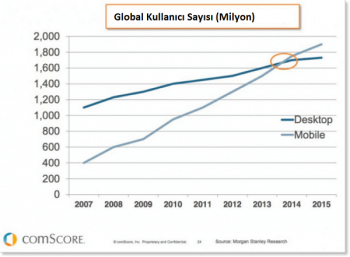
Yapmanız gereken e-postaları sadece açtırıp okutmak değil, aynı zamanda okuyucu e-postayı açtığında bilgisayardaki ve cep telefonundaki deneyimini de benzer yaşatmalısınız. Mobil cihaz kullanımı masaüstü bilgisayar kullanımını 2014 te geçti.

Büyük ekran deneyimini mobil cihazlarda da devam ettirmemiz gerekiyor.
Bunun nasıl olacağını biliyor musunuz?
Mobil uyumlu e-posta yollayarak.
Bu makalede nasıl mobil uyumlu e-posta hazırlarsınız, özel tüyolar bulacaksınız.
Mobil uyumlu e-posta pazarlama teknikleri
- Kısa konu başlıkları hazırlayın
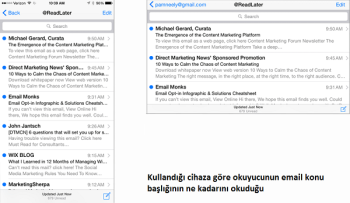
Mobil araçların bir şeyi göstermek için kullandığı alan oldukça azdır. Birçok insan gelen e-postanın tüm başlık metnini görüntüleyemiyor.

E-postadaki başyazı blog postunuzdaki başlığa çok benzer. Kısaltmak ve okuyucuyla iletişime geçebilecek bir fırsat kaçırmak istemezsiniz.
Çözüm; emailinizin mobil uyumlu e-posta olması için başlık bölümünü ya 40 karakterde tutup kısa tutmalısınız, ya da başlığın ilk 40 karakterinde en önemli kelimelerinizi kullanmalısınız.
Başlığa iyi çalışın, kısa ve çekici bir başlık yazın.
Başlık bir e-postanın en önemli parçasıdır. İnsanlar başlığa göre gerisini okuyup okumayacaklarına karar verirler. Niş kitlenizi iyi tanıyın. Başlığınızı niş kitlenizin ihtiyaçlarına ve beklentilerine göre yazın.
 Ne demiş üstad;
Ne demiş üstad;
Başlığınızı yazdığınızda, bir dolarınızdan 80 centinizi harcamışsınız demektir.
David Ogilvy
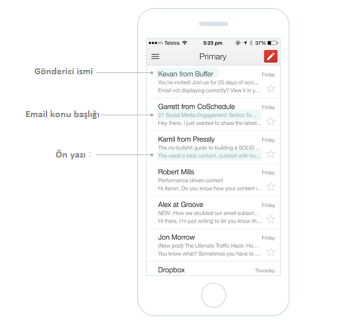
- Başlık sonrası ön metni mobil uyumlu e-posta için düzenleyin
Başlık sonrası metin çoğu zaman ihmal edilir. Boş bırakılır. Halbuki mobil uyumlu e-posta hazırlarken mutlaka başlık sonrası metni düzenleyin. İnsanlar e-postalarını okurken ön metinlerden de konuyu anlasın. E-postanın açılmasını sadece başlığın gücüne bırakmamış olursunuz.
Ön metin uzunluğu servis sağlayıcılarına göre değişebilir. İdeal uzunluğu birkaç cihazda deneyerek kendinize göre bulun ve onu kullanın.

- İçeriğinizi öz ve kısa tutun.
Mobil uyumlu e-posta yazdığınızda kısa ve öz tutmanız önemlidir. Maddeli liste, kısa paragraflar kullanın ki okuyucu almasını istediğiniz aksiyonu çabucak anlasın.

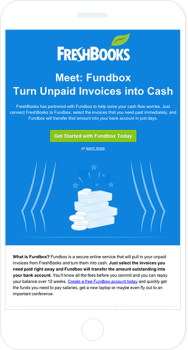
İçeriği kısa ve öz tutmak aynı zamanda aksiyon butonunun e-posta ilk açıldığında da görülmesini sağlar.
E-posta ilk açıldığında aksiyon butonunun görülmesi e-postaları açıp göz gezdirip kapatan ziyaretçiler için çok yararlıdır.
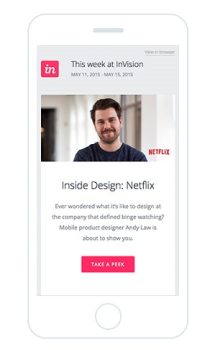
- Aksiyon butonunu ortaya ve merkeze koyun.
Meşgul insanlar ve seyahat halinde olanlar için mobil uyumlu e-postanızda konuya hızla girip aksiyon butonunu hemen önlerine çıkarmak isteyebilirsiniz.
Mobil uyumlu e-posta oluşturabilmek için aksiyon butonunu e-postanın ortasına koyun. Maksimum tıklanma için aksiyon butonunu 44 x 44 piksele ayarlayın. Bu büyüklük mobil uyumlu e-posta için ideal bir büyüklüktür.

- Akılda kalıcı bir aksiyon butonu kullanın
Aksiyon butonunuz okuyucularınıza bir şey yapmayı söylemelidir. Genelde o “bir şey” bir butona tıklamak olur. Gerideki süreç okuyucuyu istediğiniz yere götürür.
Aksiyon butonunuz mobil cihaz ekranlarında görülecek kadar büyük olmalıdır. Aksiyon butonu Mouse değil parmak ile basılacağından yeterince büyük olmazsa okuyucu birkaç denemeden sonra sitenizi terk eder.
Birçok aksiyon butonuna tıklayacak insanı da kaçırmış olabilirsiniz. Butonunuz en az 400 piksel kare büyüklüğünde olmalı.
- Aksiyon butonunu resim yapmayın
Bazı kullanıcılar gelen e-postadaki resimlere sadece güvenli veya önceden onay verdiği kaynaklardan geldiğinde açıyor.
Eğer sizin de e-postanızdaki aksiyon butonu resim ise ve alıcı sadece belli kaynaklardan gelen e-postalardaki resimleri görüntülüyorsa sizinkini görüntülemeyecektir.
Mobil uyumlu e-posta oluştururken ortaya koyduğunuz o kadar çaba boşa gidecek, müşteri olabilecek bir okuyucuyu istediğiniz aksiyon butonunuza yönlendirememiş olacaksınız. Okuyucular resimleri gördüğü zaman tıklanma oranınız artacaktır.
- Büyük font kullanın
10 piksel fontun bilgisayar ekranından okuması biraz zor olduğundan, daha küçük ekranlarda daha da zor gözükür. Birçok insan o kadar küçük yazıyı görünce okuyamayacağını düşünüp e-postayı siliverir.
Büyük font kullanın.
14’ten büyük 22px e kadar font kullanmanız e-postanızı mobil uyumlu e-posta yapar ve cep telefonlarınızda daha okunabilir hale getirir. Daha büyük bile kullanabilirsiniz.
- E-postanızı 600 pikselden daha dar yapın
Birçok mobil araçlar mobil uyumlu e-postaları sorunsuz gösterebiliyorken bazıları gösteremeyebiliyor.
E-postanız 600 pikselden daha geniş ise kullanıcı e-postanızı görüntülemekte sorun yaşayacaktır. E-posta şablonundaki genişlik ayarını 600 piksel yaparak bu sonuca ulaşabilirsiniz. Yani yatay değil dikey düşünün.

- Tek sütunlu tema kullanın
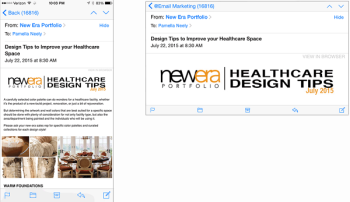
Mobil araçların ekranlarında çoklu sütunlar daha çok sıkışmış ve daralmış gibi gözükür. Bu yüzden tek sütunlu bir tasarım kullanın.
Kullanıcı böylece daha kolay sayfa üzerinde gezinebilecek. Tek sütunlu e-posta, birden çok araçla uyumlu olacağından birden çok müşterinin çeşitli ekranlarında da görüntülenirken sorun yaşamayacaksınız.
Ayrıca tek sütunlu tasarım tasarımınızı basitleştirir ve önemli içeriğinizi ortaya çıkarır.

- Küçük resimler kullanın
Daha küçük resimler kullanmak yüklenme süresini azaltır. Birçok mobil araç ana merkezler dışında 3G veya daha yavaş internet kullanıyor. Bu yüzden daha küçük imajlar kullanmak yüklenmenin zor olduğu durumlarda bile çabuk yüklenmesini sağlar.
Aynı görseli kullanarak mobil araçlarda kalite düşürerek diğer ekranlarda resmi kendi kalitesinde yüklenmesini sağlayabilirsiniz. Bunu kodlama (responsive coding) ile çözebilirsiniz.
Diğer bir yöntem ise resmin kendisini küçülterek yüklemektir. Sayfa ve e-posta yüklenmesini böylece hızlandırabilirsiniz.
- Her mesajın düz metin halini e-postada bulundurun
Gönderdiğiniz HTML e-postanın içindeki yazılan yazıların düz metin halini de e-postada barındırın.
Bazı okuyucular epostaları HTML desteklemeyen cihazlarda göremeyebilir. Bu da e-postadan aksiyon alabilecek bir müşteriyi kaçırmak demektir.
- Menü bar kullanmayın, tıklanabilecek az buton kullanın.
Daha önce de dediğim gibi parmaklar çok ince enstrumanlar değiller. Menüler küçük olursa kullanması zor olur.
Menü bar kullanmayın.
Bu bir e-posta, bir websitesi değil. Yani geleneksel bir menü bar kullanma gerektirmez. E-postalardaki sadece temel olan linkler ve resimlere odaklanın.

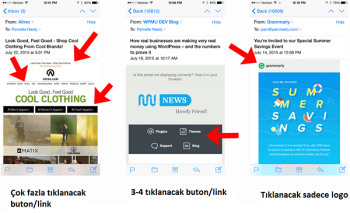
- Linkleri üst üste koymayın
Fazla link küçük butonların yarattığı sorunla aynı sorunu yaşatır. Basması zordur. Mesela şu örneğe bakın:
Eğer bir yazının içinde üst üste linkler koymuşsanız yanlışlıkla biri yerine diğerinin basılması daha kolay olur. Bu şekilde mobil uyumlu e-posta oluşturamazsınız.
Bir e-postada birden çok linkin olması doğal, fakat birbirine çok yakın olmamalılar. Birbirinden resim, beyaz boşluk veya başka bir metinle ayrılması daha iyidir.
- Birden çok cihazda mobil uyumlu e-posta olup olmadığını deneyin
Birden çok cihazı almak veya birilerinden istemenize gerek yok. E-postayı birden çok cihazdaki görünümünü denemek için Litmus diye bir hafta deneme süresi veren bir programla test edebilirsiniz.
Hazırladığınız e-postayı HTML olarak yüklüyorsunuz 30 çeşit e-posta müşterisinde deniyor ve ekran görüntülerini sizinle paylaşıyorlar.
Sadece birkaç dakika içinde test sonucunu veriyor. Deneyebilirsiniz. Test sonucuna göre herhangi görsel bir değişim gerekiyorsa değiştirin.
Sonuç olarak;
Okuyucunun deneyimi ilk önceliğiniz olmalı!
Diğer tüm cihazlarda e-postanızın nasıl gözüktüğünü, mobil uyumlu e-posta olup olmadığını merak ediyor olabilirsiniz. Samsung’ta iyi gözüküyor diye iphone’da da iyi gözükecek demek değildir.
Bazı simulatorler tüm cihazlarda nasıl gözüktüğünü gösteriyor. O simulatorleri deneyebilirsiniz. Mobil uyumlu e-posta hazırlamak için gerekli tüyoların hepsini tek tek dikkate alın ve uygulayın. Bu tüyolar yolladığınız e-postayı mobil uyumlu e-posta haline getirmek için size çok yardımcı olacak.
E-postanızı mobil uyumlu hale getirmek için siz neler yapıyorsunuz? Peki sizin tecrübeleriniz neler?
Lütfen yorum bölümünde yazın.
Tavsiye yazı: E-posta pazarlama makaleleri
Kaynak
- https://www.copyblogger.com/mobile-friendly-emails/
- https://www.accrisoft.com/blog/how-to-make-your-emails-mobile-friendly/
- https://www.act-on.com/blog/10-best-practices-for-mobile-friendly-emails/
- https://emailmonks.com/blog/email-design/8-tips-help-design-perfect-mobile-friendly-email/
- https://www.campaignmonitor.com/blog/email-marketing/2015/07/mobile-friendly-email-tips/
- https://blogs.constantcontact.com/mobile-friendly-emails/
- https://blog.aweber.com/articles-tips/your-field-guide-to-designing-mobile-friendly-emails.htm
Bu yazılar da ilgini çekebilir;
E-Posta Abone Listesi Oluşturmanız İçin 22 Altın Yol
Karşılama Sayfanızdaki Dönüşüm Oranınızı Arttırmanız İçin 10 Araç [Tüm İşlemler İçin]
E-Posta Dönüşüm Oranınızı Arttırmanızın 20 Temel Yolu
Tıklattıracak Email Konu Başlığı Yazmanız İçin 23 Vurucu Teknik [15 örnek]
2008’den beri pazarlama dalında çalışıyorum. 2014’ten beri markamuduru.com’da yazıyorum. İnanıyorum ki markalaşma adına ülkemizde inanılmaz bir potansiyel var ve markalaşmak ülkemizi fersah fersah ileri götürecek. Kendini yetiştirmiş marka müdürlerine de bu yüzden çokça ihtiyaç var. Ben de öğrendiklerimi, araştırdıklarımı, bildiklerimi burada paylaşıyorum. Daha fazla bilgi için Hakkımda sayfasını inceleyebilirsiniz.
