Bu makalede görsel hiyerarşinin kurallarını okuyacaksınız.
İnsanlar görsel yaratıklardır.
Bir araştırma, görsel yardımcıların kullanıldığı sunumların, yardımsız olanlara göre %43 daha ikna edici olduğunu buldu.
Sunumların ve sitelerin 90%’ından fazlası kötü tasarlanıyor.
Birçok insan tasarım becerisini etkili kullanamıyor.
Bir slaytı veya siteyi tasarlarken objelerin nasıl yerleşeceğini iyi belirlemek gerekir.
Görsel hiyerarşi, deneyimin belli yöne doğru yönlendirmeyi sağlar. Bir sayfada nereye bakacağınızı bulmakta zorlanıyorsanız, sayfa düzeninin net bir görsel hiyerarşiden yoksun olması muhtemeldir.
– The Nielsen Norman Group
Bu sorunun çözümü ise iyi bir görsel hiyerarşi yakalamaktır.
Görsel hiyerarşi nedir?
Görsel hiyerarşi tasarımdaki tüm öğelerin yerleşiminin izleyiciyi düşünmeye zorlamadan, kompozisyonun akışına göre göz takibi yapmasını sağlamaktır.

Görsel hiyerarşi objeleri önemliden önemsize doğru vurgulama çalışmasıdır.
İlk bakmasını istediğimiz yer en önemli yer olabilir.
Tüm tasarımı görsel hiyerarşiye göre yaparsanız okuyucunun mesajınızı hızlıca almasını sağlayabilirsiniz.
Bir bölümü boyutu, ağırlığı, boşluğu, pozisyonu, rengi veya font stili ile oynayarak daha önemli hale getirebilirsiniz.
Tasarımınızı bir üst seviyeye taşımanız için görsel hiyerarşiyi kullanmalısınız.
Görsel hiyerarşi kalıpları
İnsanlar okurken veya tararken iki şekilde gözlerini hareket ettiriyorlar. Araştırmalar, görsel bilgileri sindirdiğimiz iki modeli ortaya çıkardı:

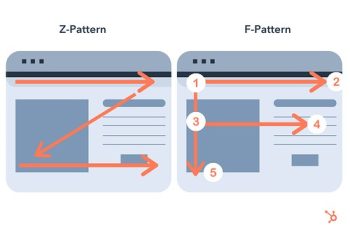
- Z Modeli
- F Modeli.
Bir grafik Web tasarımcısı olarak, bu yerleşik görsel kalıplara bağlı kalarak kitlenizin estetik deneyimini en üst düzeye çıkarabilirsiniz.
- Z Modeli– Birden fazla görsel öğeye sahip slayt veya web tasarımlarında gözlerimiz ana odak noktaları arasında tarama yapar. Soldan sağa, sonra çapraz olarak sola doğru fırlarlar ve bu böyle devam eder. Bu, en alakalı bilgileri etkili bir şekilde taramaya çalışan gözümüzün yoludur.
- F Modeli– Metin ağırlıklı tasarımlarda, gözlerimiz soldan sağa, ardından tekrar soldan sağa taramanın daha geleneksel bir yolunu izler. Aynı şekilde, bizi ilgilendiren bilgi parçacıklarını arıyoruz.
Görsel hiyerarşi araçları
Görsel hiyerarşinizi kendi tasarımınıza uygularken aşağıdaki araçları kullanabilirsiniz.
- Boyut: En çok kullanılan görsel hiyerarşi aracıdır. İnsan bilinçaltında büyük şeylerin daha önemli olduğu otomatik bir inançtır. Bu yüzden insan gözü büyük fontlara veya büyük resimlere önce gider.
- Renk: Renkler bilinçaltında büyük etkiye sahiptir ve kendi görsel hiyerarşileri vardır. Kırmızı, siyah, turuncu gibi renkler daha cesurdurlar ve çabuk dikkat çekerler. Beyaz, krem gibi renkler ise daha yumuşaktırlar ve daha çok arka fon olarak daha çok kullanılır. Aksiyon butonunda cesur renkler kullanıp arka zeminde yumuşak renkler kullanmak bir hiyerarşi örneğidir. İki objenin renk veya stil farkından dolayı birinin öne çıkmasıdır. Doğrudan basit ama güçlü bir hiyerarşi çalışmasıdır.
- Negatif boşluk: Negatif boşluk veya beyaz boşluk, bir tasarım kompozisyonundaki öğeler arasındaki alandır. Bazı tasarımcılar genellikle beyaz alanı tasarımın bir bileşeni olarak düşünmezler, yine de uzmanlar onu uygun bir kompozisyon oluşturmaya yardımcı olan kullanışlı bir araç olarak uygularlar. Öğeler arasında doğru miktarda negatif boşluk, kullanıcıların her birini fark etmesine ve her birine algılamasına yardımcı olacaktır.
- Uzaklık: İnsanlar görsel öğeleri gruplar halinde birleştirme eğiliminde olduğundan, kullanıcıların bunları kategorilere ayırabilmesi için bileşenlerin bu şekilde yerleştirilmesi gerekir. Bazı öğeler belirli bir yakınlığa yerleştirilirse, kullanıcılar bunları otomatik olarak bir grup olarak algılar. Tasarımcılar, içeriği alt kategorilere ayırmaya yardımcı olan bir araç olarak yakınlığı kullanabilir.
- Tekrar: İnsanlar bazı öğelerin benzer göründüğünü fark ederse, bunları otomatik olarak tek bir grupta birleştirebilirler. Tekrarlama böyle çalışır. Tasarımcılar, farklı nesneler için bazı kalıpları, kullanıcıların onları birleştirebilmesi için bilerek tekrarlar. Örneğin, bir sayfasında büyük miktarda gövde metni bulunan bir web sitesi, en önemli cümleleri başka bir renkle vurgulayabilir. Cümleleri bu renkte gören kullanıcılar bir kilit noktadan diğerine geçebilirler.
Görsel hiyerarşiyi güçlendirme yöntemleri
Font kullanımı
1-Metin boyutu amaçları
Pek çok iyi grafik tasarımın üç hiyerarşik düzeyde metinleri vardır.

- Birinci düzey metin en belirgin olanıdır. Bir kartvizitte şirket adınız veya kendi adınız olabilir. Normalde en büyük tipografik öğedir.
- İkinci düzey metin, navigasyonda kritik öneme sahiptir. Bir bütünlük duygusu sağlar ve birinci düzey metni aşmaz. Bir kartvizitte, birinci seviye metniniz şirket adınız ise, ikinci seviye normalde adınız ve iş unvanınız ve ayrıca en önemli iletişim bilgilerinizdir.
- Üçüncü düzey metin, diğer her şeydir. Kartvizit tasarımında, iletişim bilgileriniz, işletmenizin URL’si veya sosyal varlığını ileten simgeler olabilir.
Genel olarak, bu üç font seviyesini başlık, alt başlık ve gövde metni olarak düşünün. Metin ağırlıklı gövde kopyasını ayırmak ve okunabilirliğe yardımcı olmak için diğer öğelerin yanı sıra madde işaretleri ve negatif boşluk kullanın.
Kartvizit tasarımı
Kendi kartınızı tasarlarken bile görsel hiyerarşiyi düşünmelisiniz. Öncelikle isminizden başlamalısınız.

Çok daha güçlü değil mi?
Gazete örneği
Boyut görünürlüğü etkiler. Büyük objeler küçük objelere göre daha fazla dikkat çeker. Bu yüzden gazeteciler manşetleri büyük font ile atarlar.

2- Önemli yazıları bold yapın.
İlk yazıları okuduktan sonra insanlar taramaya geçiyor. Yazının hepsini okumuyor. Arada tararken kaçırmalarını istemediğiniz yerleri bold yani kalın harflerle yazın.

3- Tasarımınız için iki veya üç font büyüklüğü kullanın

Basitlik genellikle en etkilisidir. Çeşitli hiyerarşilerin daha da öne çıkmasına yardımcı olmak için kalın, italik, altı çizili ve diğer yazı tipi ayırt edicileri kullanın.
4-En fazla 2 ya da 3 font çeşidi kullanın.
Çok çeşitli fontlar slayt tasarımınızı önemli ölçüde bozar. Sadece 2 veya 3 çeşit font kullanın. Bunu tek bir slaytta değil tüm sunumda uygulayın.

5- Okunması kolay fontlar seçin.
Daha önce de dediğim gibi font, tasarımın bir parçasıdır. İyi şeçilmiş bir font hem kolay okunur hem de kolay akılda kalır. Tırnaklı fontlar (Serif) zor okunurken tırnaksız fontlar (sans serif) daha kolay okunur.

6- Fontları vurgulayın
Öndeki yazıyı ortaya çıkarmak için arka fonu blur yapabilirsiniz.

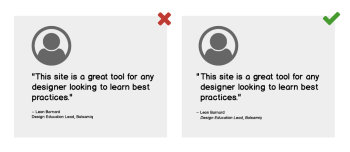
7- Metni metinle hizalayın
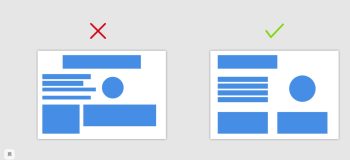
Aşağıdaki örneğe bakın. İlk seçenek kötü görünmüyor, ancak bir şeyler ters.

Soldaki örnekle karşılaştırıldığında, sağdaki hizalamanın tırnak işaretleri ile değil metinle olduğunu ve taramayı çok daha kolay hale getirdiğini görebilirsiniz.
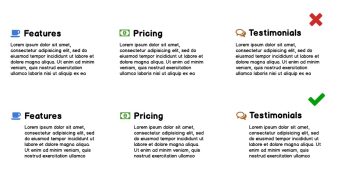
Bunu daha fazla içerikli bir örnekte daha iyi görebilirsiniz. Metni simgelerle değil metinle hizalamak, insanların simgeleri ve başlık metnini daha kolay taramasını sağlar. Kullanıcının okuması da daha kolaydır.

Renk kullanımı
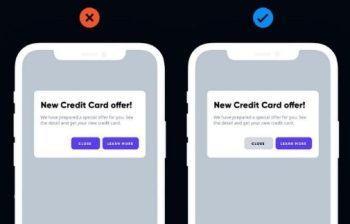
8- Renkleri yönlendirmek için kullanın.
Baskın renkleri okuyucuyu yönlendirmek için kullanın.

Baskın renkler daha yönlendirici yumuşak renkler daha ikinci plandadır. Okuyucunun tıklamasını istediğiniz butonları daha baskın renkler kullanarak daha çekici hale getirebilirsiniz.
9- Renkleri akıllıca kullanın
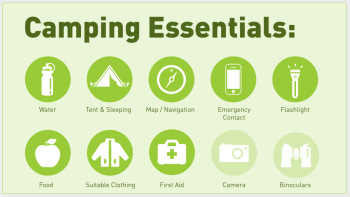
Daha önce gördüğümüz gibi, renk eklemek hoş bir görsel hiyerarşi oluşturabilir. Renk yoğunluğu veya gölge, belirli öğelerin ne kadar önemli olduğu hakkında bir fikir verebilir.

Örneğin, bu slaytta, Fotoğraf Makinesi ve Dürbünlerin soluklaştıkça listelenen diğer ekipmanlardan daha az gerekli olduğu açıktır.
Renk, hem görsel kimlik açısından (bir sunumun izleyicinin takip etmesini kolaylaştırır) hem de temaları veya ana fikirleri hatırlatarak sunum boyunca bütünlük yaratabilir.
Örneğin, dünya çapında gıda dağıtımı hakkında bir slayt destesi tasarlıyorsanız, denizaşırı toplu taşımaya atıfta bulunan öğeler için parlak mavi kullanabilirsiniz.

Slaytta daha sonra ilgili bilgiler için aynı rengin kullanılması, izleyicinin içeriği okumadan önce bilginin doğasını anlamasını sağlar, bu da beyni bağlantı kurmaya ve önceden öğrenilen fikirleri pekiştirmeye hazırlayabilir.
10-Farklı bir renkle bir objeyi vurgulayın
Diğer objelere göre daha kolay seçilecek ve aralarında belirgin bir fark olan renklerden birini kullanarak bir objeyi vurgulayabilirsiniz.

Boşluk ve uzaklık kullanım
11- Obje uzaklıklarını ayarlayın.
Gestaltten de bildiğimiz gibi objelerin bir birine yakın olması göz ile gruplamayı kolaylaştırıyor. Objeler nereye aitse oraya yakın durmalı. İki öğeyi birbirine yakın yerleştirmek ikisinin bağlantılı ve birbiriyle ilişkili olduğunu gösterir.
12- Objelerin çevresindeki beyaz alanı arttırın.
Beyaz alan görsel öğeler ve çevresindeki beyaz alandır. Negatif alan da denir. Kenar marjinleri de buna dahildir. Kullandığınız bir objenin çevresinde ne kadar alan olursa çevreden ve kalabalıktan ayrılması o kadar kolay olur. Daha kolay okunabilir hale gelir.

13- Perspektif ile derinlik katın
Aynı kareyi farklı açıdan fotoğraflamak daha perspektif etkisi verebilir.

Obje yerleşimi
14-Objeleri dengeli yerleştirin
Dağınık yerleştirdiğiniz objelerin takibi zorlaşır ve göz tırmalar. Daha dengeli yerleştirin.

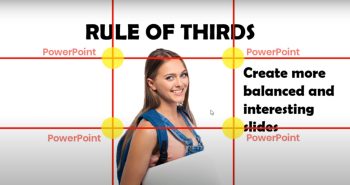
15-1/3 kuralını kullanın
Fotoğrafçılıkta kareyi 2 dikey 2 yatay çizgiyle bölerler ve kesişim noktaları güç ve denge noktalarıdır. Objeleri bu kesişim noktalarına denk getirin.

Objeleri bu noktalara getirdiğinizde tasarım daha dengeli ve göze hoş gözükecektir.

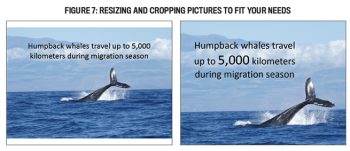
16- Fotoğraflarınızı kırparak yakınlaştırabilirsiniz.
Bazı fotoğrafları yakınlaştırmak görsel etkiyi arttırır. Fotoğrafı çeken uzaktan çekti diye biz de slaytta uzak versiyonunu kullanmak zorunda değiliz. Uzak bir objeyi fotoğrafı kırparak yakınlaştırabiliriz. Bu da objeye odaklanmayı arttırır.

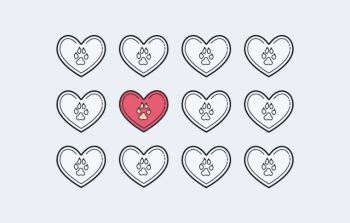
17- Tek sayıda obje kullanın
Çift rakamlar yerine tek sayıda objeler daha dikkat çekici ve odaklanmayı kolaylaştırıyor.

Diğer yardımcı üyelerin çift sayıda olup dengeli dağılımı ortadaki objeyi daha odak noktası yapmaya yardımcı oluyor.
Buna diğer güzel bir örnek de şu olabilir;

18- Nokta yerine çizgi kullanın
Hareket katmak dinleyicinin dikkatini çekebileceğiniz en etkili faktorlerden biri. Noktalara göre çizgiler daha fazla dikkat çeker çünkü hareketlidir.

19- Hizalı objeler dikkat çeker
İnsan dağınık şeyleri daha az bakar. Düzenli bir yerleşim daha fazla dikkat çeker.

20- Tekrar
İnsanlar temel tekrarlarla öğrenirler. Bu, her yerde reklam ajanslarının hayran olduğu bir gerçektir.
Beynimizin sesleri, renkleri ve hatta kokuları otomatik olarak farklı markalarla ilişkilendirmesini sağlayan sloganları (seviyorum!. Otel? Trivago vb.) hatırlamamızın nedeni budur.
Önemli bir fikri web sitenizde veya slaytlarınızda tutarlı bir şekilde tekrarlamak, bu mesajı kullanıcılarınızın zihninde güçlendirir. Bu tekrar, promosyonları, fırsatları yürütmek için harikadır ve CTA’lar için harikadır.
Tekrarı renk, ölçek, hizalama, kontrast ve konumlandırma ile birleştirmek, CTA’nızı kaçınılmaz hale getirir. Ancak, CTA tasarımında aşırıya kaçmak yerine her VH öğesinde küçük değişiklikler kullanmaya dikkat edin. Zevkli ve çok müdahaleci veya web sitenizin ana amacından ve içeriğinden rahatsız edici olmamasına dikkat edin.

Başka bir örnek

Birleşik bir tasarım için, tüm kompozisyon boyunca yazı tipi, renk, şekil veya boyut olsun, bazı öğeleri tekrarlayın. Tutarlı stiller, herhangi bir tasarımın görsel hiyerarşisini açıkça tanımlamaya yardımcı olur.
Sonuç olarak
Web sitesi, slayt ve ürün tasarımında, dikkat çekmek ve elde tutmak için hiçbir zaman harcamayı göze alamazsınız. Görsel öğeler, sanatsal dekorasyondan çok daha fazlası olmalıdır. Eyleme dayalı bir kullanılabilirlik akışı oluşturmak için stratejik (ve pratik olarak) yerleştirilmeleri gerekir.
Nörolojik tetikleyiciler etrafında görsel hiyerarşiyi birleştirmek, hem işletmenizin hedeflerini hem de web sitenizin genel işlevselliğini iletmek için çok önemlidir. sence de öyle değil mi?
Tavsiye yazı: Logo tasarımı teknikleri
Kaynak
- https://blog.tubikstudio.com/visual-hierarchy-effective-ui-content-organization/
- https://cxl.com/blog/visual-hierarchy/
- https://www.impactplus.com/blog/15-golden-principles-of-visual-hierarchy-infographic
- https://manvisinghwal.medium.com/6-principles-of-visual-hierarchy-25b21b63ad62
- https://www.masterclass.com/articles/visual-hierarchy#2-ways-to-organize-visual-information
- https://digitalsynopsis.com/design/visual-hierarchy-graphic-design-principles/
- https://www.canva.com/learn/visual-hierarchy/
- https://99designs.com/blog/tips/6-principles-of-visual-hierarchy/
- https://visme.co/blog/visual-hierarchy/
- https://xd.adobe.com/ideas/process/information-architecture/visual-hierarchy-principles-examples/
- https://www.interaction-design.org/literature/topics/visual-hierarchy
Bu yazılar da ilgini çekebilir;
Photoshopta Arka Planı Kaldırmanın 4 Yolu
Photoshopta Çözünürlük Arttırmanın 3 adımı
Photoshop Öğrenme Kılavuzu [61 Günlük uygulama]
Photoshop Nedir, Photoshop Nasıl Yapılır? Nerede Kullanılır? 15 örnek
2008’den beri pazarlama dalında çalışıyorum. 2014’ten beri markamuduru.com’da yazıyorum. İnanıyorum ki markalaşma adına ülkemizde inanılmaz bir potansiyel var ve markalaşmak ülkemizi fersah fersah ileri götürecek. Kendini yetiştirmiş marka müdürlerine de bu yüzden çokça ihtiyaç var. Ben de öğrendiklerimi, araştırdıklarımı, bildiklerimi burada paylaşıyorum. Daha fazla bilgi için Hakkımda sayfasını inceleyebilirsiniz.
