
Sayfa numaralandırma (Pagination) birçok wordpress blogunun ortak özelliğidir.
Özellikle çok postu olan bloglarda birden açılınca tek seferde tüm postların indirilmesi sayfanın çok geç açılmasına sebep olabilir. Bu yüzden belli post sayısına bölerek biraz biraz postları listeletebilirsiniz. Bunu da sayfalandırmayla yapabilirsiniz.
Birçok temanın kendiliğinden sayfalandırma özelliği bulunuyor. Ama temanızda yoksa da sitenize sayfalandırmayı kolayca ekleyebilirsiniz.
Sayfa numaralandırma nerede kullanılır?
Sayfalandırmayı (Pagination) aslında wordpresste kullanabilirsiniz. Her şeyi kurmanız için şu menüleri takip edin.
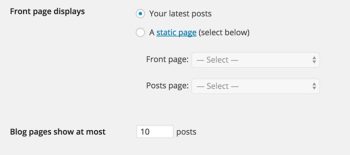
WordPress admin > Settings -> Reading.
Burası postlarınızın temel formatını belirleyebileceğiniz yerdir. “Front page displays” seçeneğini Your latest posts(default) olarak veya statik sayfa olarak değiştirebilirsiniz. Her iki durumda postlarınızın listelenmesi için sayfa numaralandırmaya ihtiyacınız olacak.

Burada belirlemeniz gereken diğer ayar ise tek sayfada gösterebileceğiniz en fazla post sayısı. İstediğiniz rakamı buraya girin. Bazı bloggerlar sınırsız yaparken bazıları daha fazla anasayfa görüntülenmesi için 5 post / 1 sayfa yapıyorlar. Bence ideali 10 post / 1 sayfa.
A/B testi yaparak sizin siteniz için en uygununu bulun ve onu kullanın. Eğer 10 post / 1 sayfa olarak ayarlarsanız 11. Post bir sonraki sayfada gözükür.
Sayfa numaralandırma için kullanabileceğiniz eklentiler

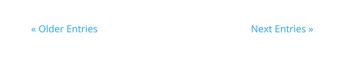
Postların listelendiği sayfalarda, anasayfada veya başka bir blog sayfasında sayfalandırma kurulabilir. İlk post sayfanızın altında “Older Entries” ve “Next Entries” görebilirsiniz. Bunlar post arşivinizde ileri ve geri gitmenizi sağlar.

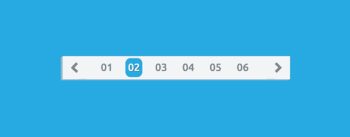
Eğer daha komplex sayfalandırma isterseniz WP-PageNavi eklentisini kurun. WP-PageNavi en popüler eklentidir. Standard previous ve next sayfalandırmasını daha güzel bir ara yüze çevirir. Sayfa numaraları koyar. Ve kullanıcıların aynı anda birkaç sayfa birden ilerlemesiniz sağlar.
WP-PageNavi ekledikten sonra hemen ardından yeni sayfalandırma biçimi ortaya çıkar.

Elegant temalar içinde zaten WP-PageNavi otomatik olarak PHP fonksiyonlar ve CSS stilleri ile var, tek yapmanız gereken eklentiyi aktive etmek.
Eğer kendi temanıza eklentiyi kuruyorsanız, tipik sayfalandırmanızın yerine küçük bir fonksiyon eklemelisiniz.
<?php wp_pagenavi(); ?>
Sonrasında eklentinin settings sayfasını sayfalandırmanın her yönünü kontrol etmek için kullanabilirsiniz. Next ve previous metinleri yerine ne kullanacağınızı, ne zaman sayfalandırmayı göstereceğinizi ve sayfalandırmanın her bölümünün formatını ayarlayabilirsiniz. WP-PageNavi bu ayarları alıp sayfanın altında toplamda kaç sayfa olduğunu, hangi sayfanın aktif olduğunu kullanıcılara gösterir. Eklenti birkaç stille geliyor fakat siz kendi stilinizi de oluşturabilirsiniz.
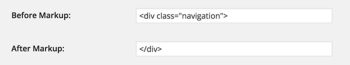
WP Paginate ile WP-PageNavi benzer eklentilerdir fakat wp-paginate’in birkaç ek özelliği bulunur. Örneğin sayfalandırma numaralarının kaç tane gözükeceğini seçebilir ve markupları ayarlayabilirsiniz.
WP-PageNavi gibi sayfa numaraları sayfanıza eklenmesi, var olan sayfalandırmanın yerine tek bir fonksiyon ekleyerek oluşuyor.

<?php if(function_exists(‘wp_paginate_comments’)) {
wp_paginate_comments();
} ?>
Hazırladığınız sayfalandırma sayfanızı yenilediğinizde gözükür. Ardından istemediğiniz bir şey varsa tekrar kişiselleştirmeye eklentinin ayarlarını değiştirerek devam edebilirsiniz.
WP-Paginate çok fazla seçenek içinde boğulmadan basitlik arayanlar için iyi bir seçim.

Sayfalandırmaya alternatif arıyorsanız Alfabetik sayfalandırmayı deneyebilirsiniz.
Bu eklenti tam da düşündüğünüzü yapıyor. Postlarınızı sayfalarınızı veya arşivinizi kolay gezinme için alfabetik bir sıraya sokuyor.
Tavsiye yazı: WordPress blog ipuçları
Sonuç olarak
Sayfalandırma wordpress blogların özellikle çok postlu olanları için çok kolaylaştırıcı ve hızlandırıcıdır. Sayfalandırma sayesinde sitenin tamamını yüklemeden kullanabilirsiniz. Sitenizin hızı çok önemlidir çünkü yüklenme hızı kullanıcı deneyimlerinin başında geliyor.
Yukarıda wordpress blogunuza nasıl sayfalandırma ekleyebileceğinizi anlattım.
Blogunuzu hızlandırmak için sayfalandırma özelliğini blogunuza mutlaka ekleyin.
Sayfanızın daha hızlı yüklendiğini göreceksiniz.
Sizin sayfalandırma ile ilgili tecrübeleriniz var mı? Hangi eklentiyi kullanıyorsunuz? 5post / 1 sayfa mı kullanıyorsunuz yoksa 10 post/ 1 sayfa mı?
Yorumlar bölümünden yazın.
Bu yazılar da ilgini çekebilir;
Facebookta beğeni ve paylaşım arttırmak için 12 yol
Permalink değiştirme: Trafik ve seo kaybetmeden 3 adımda permalink değiştirme
Ani Site Trafik Düşüşünün 10 Sebebi [Çözümlü]
Isı Haritası Oluşturma Eklenti ve Tasarımı Kapsamlı Kılavuz [3 Ücretsiz eklenti liste]
2008’den beri pazarlama dalında çalışıyorum. 2014’ten beri markamuduru.com’da yazıyorum. İnanıyorum ki markalaşma adına ülkemizde inanılmaz bir potansiyel var ve markalaşmak ülkemizi fersah fersah ileri götürecek. Kendini yetiştirmiş marka müdürlerine de bu yüzden çokça ihtiyaç var. Ben de öğrendiklerimi, araştırdıklarımı, bildiklerimi burada paylaşıyorum. Daha fazla bilgi için Hakkımda sayfasını inceleyebilirsiniz.
