Blogunuza gelen ziyaretçilerin sayfalarda nerelere odaklandığını, nelere tıkladığını, hangi bölgede

zaman geçirip hangi bölgeye hiç tıklamadığını bilmek istersiniz değil mi? Bu bilgi aslında çok kritiktir.
Bu mümkündür.
Blogunuza ısı haritası kurarak bu bilgilere erişebilirsiniz.
Isı haritaları ziyaretçinin sayfa üzerinde hareketliliğini ölçen bir teknolojidir.
Bazı sektörlerde çok kullanılır. Örneğin;
- Spor analistleri sahadaki en çok aktivite olan alanları belirlemede
- AVM yönetimi en hareketli mağaza ve koridorları ölçmek için
- Video oyunlar tasarımlarını geliştirmek için
- Websitelerinde de ziyaretçinin tıkladığı ve çok zaman harcadığı yerleri Mouse hareketlerinden takip etmek için kullanırlar.
Isı haritası nedir?
Isı haritası belirlediğiniz sayfalardaki mouse hareketlerini takip eden bir yazılımdır. Ziyaretçilerin çok durduğu yerleri kırmızı, orta durduğu yerleri yeşil az durduğu yerleri sarı veya şeffaf gösterir.

Ziyaretçinin nerelerde durduğu ne kadar net değil mi? Isı haritasını bloğunuza kurun ve karşınıza çıkan tabloya şaşıracaksınız.
Neden ısı haritası kurmalıyım?
Ziyaretçi kitlesini büyütmek ve devamını sağlamak istiyorsanız ısı haritalarını muhakkak kullanmalısınız.
Birçok analiz aracı kaç müşterinin geldiği ve hangi sayfaları ziyaret ettiği, hangi tarayıcıdan ve arama motorundan geldiği ile ilgili birçok yönden işe yarar bilgi verirler.
Bunlar çok yararlı bilgilerdir. Fakat birçoğumuz sayfaya giren ziyaretçinin girdiği sayfada neler yaptığını bilmek, ziyaretçinin dikkatini dağıtan şeylerin neler olduğu, nerelere daha çok odaklandıklarını, neden sayfayı terk ettiklerini de bilmek sizi fersah fersah ileri götürebilir.

Ne demiş üstad;
Işığın fiyatı, karanlığın maliyetinden daha fazladır.
Arthur C. Nielsen
Bu makalede ısı haritasını bloğunuza kurmanın faydalarını okuyacaksınız.
Yazının tamamını sunum dosyası ya da pdf dosyası olarak da indirebilir, istediğiniz yerde internete bağlanmadan okuyabilirsiniz.
Isı haritalarının faydaları
1. Isı haritaları ile sitenizin üzerindeki “sıcak noktaları” sayfa sayfa keşfedebilirsiniz. Nerede en çok aksiyon yoğunlaşıyorsa bu sıcak noktaların bazıları sizin için navigasyon alanınız olacak. Bu alandaki postlar en çok ilgilenilen postlar olur. Bu sıcak noktalara kaç kişi geliyor kaç kişi ilgileniyor öğrenebilirsiniz.

2. Isı haritaları ile her bir ziyaretçinin her bir sayfa ve postta ne kadar süre kaldığını görebilirsiniz. Çok ilgilenilen postları analiz ettiğinizde nasıl tip yazılar daha çok trafik alıyor daha iyi anlayabilirsiniz. Bu şekilde yazacağınız postun, kullanacağınız içeriğin medyanın kullanıcı tercihlerine göre düzenleyebilirsiniz.

3. Daha önceki analizlerinizin vermediği her tür bilgiyi alabilirsiniz. Sadece kullanılan internet tarayıcının ve cihazın hatta işletim sisteminin ne olduğu bilgisini almakla kalmaz hangi ülkeden geldiğini bile anlarsınız. Bunların hepsi karşılaştırmak için titizlikle paketlenmiştir.
4. Isı haritalarında gezinmelerin video kaydını alabilirsiniz. Son gelişmeler ziyaretçilerin Mouse işaretçilerinin sayfanın nerelerinde daha çok gezindiğinin ve ne kadar durduğunun video kaydını alıyor ve sunuyor. Özet raporlar birey ziyaretçilerin kayıtlarını veriyor. Örneğin neden siteyi terk ettiklerini de Mouse hareketlerini izleyip görebilirisiniz.
5. Ziyaretçilerin hangi sayfalara zıpladıklarını görürsünüz. Hangi sırayla hangi alanı gezdiğini hatta daha da önemlisi en son nerede bırakıp çıktıklarını görebilirsiniz. Eğer birçok insan belli bir noktada siteyi terk ediyorsa orada kafa karıştırıcı, dikkat dağıtıcı veya tam anlaşılmayan bir şey var olduğunu anlayabilirsiniz.
Örneğin;
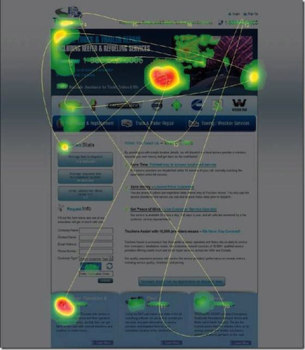
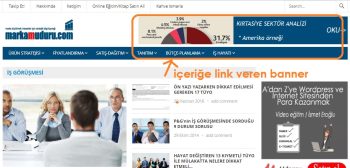
Softmedia firması bir problemi analiz etmek için sitelerine ısı haritası kurmuşlar. Başarılı şekilde dikkat dağıtıcıyı bulup site tasarımını değiştirmişler. Dönüşüm oranını 51% arttırmışlar.

Yukarıdaki görüntüdeki gibi iletişim sayfasındaki videonun dikkat dağıtıcı olduğunu görüp kaldırmışlar.
6. Alt yapı kaynaklı gezinti sorunlarını anlarsınız. Okuyucuların sayfada gezinmesinde bir yerlerde sistem altyapısına bağlı gezinti sorunu yaşıyorsa bunu keşfedebilir ve düzeltebilirsiniz.
7. Isı haritalarını ana sayfadaki en popüler postları belirlemek için kullanın. Bu postlardaki hangi medya ve içerik kullanılıyor? Sayfanın sağındaki “önceki yazılar” bölümündeki yazılar yeterince tıklama almıyor mu? Belki de o listeye konacak daha başka yazılar ayarlamalısınız ve popülerliğini test etmelisiniz.
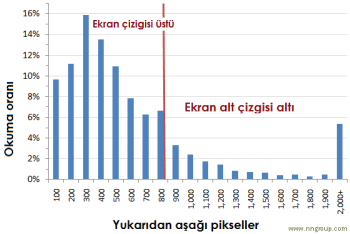
Bir araştırmaya göre ekranın alt çizgisinin üstünde kalan bölgeye insanlar daha fazla odaklanıyorlar.
Çizgi üstü: 80,7%
Çizgi altı: 19,3%

Bu sonuca göre bloğunuzun üst kısmında en önemli bilgilerinizi bulundurun.
8. Hangi formdan abone olduklarını tespit edersiniz. Abone formunu birkaç yere koyuyorsunuzdur. En iyi konacak yerlerin hello bar, yan bar, footer, hakkımda sayfası gibi yerler olduğunu biliyorsunuz. Bu formların hangisinden çok abone geliyorsa o abone kayıt formuna yatırım yapabilir ve daha da güzelleştirmek için Premium versiyonunu satın alabilirsiniz.
Ya da ziyaretçiler sizin e-posta aboneliğinize istediğiniz kadar kaydolmuyorlarsa belki de formunuzun formatını değiştirmeniz gerekebilir. Daha büyük bir butona ihtiyacınız var? Boşluklar yeterince büyük mü? Form nerede? Yeri değişmeli mi?
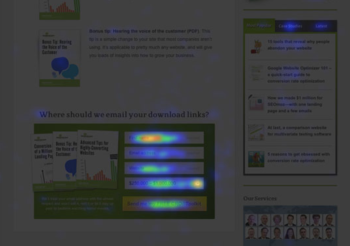
CRO agency dönüşüm oranlarını arttırmak istemişler ve ısı haritası kullanmışlar.
Bazı ziyaretçilerin yanbardaki bilgilerden dikkatinin dağıldığından abone formunu tamamlayamadığını görmüşler.

Abone olma sayfasındaki yanbarı kaldırınca dönüşüm oranı 25% artmış.
9. Çeşitli cihazlardaki ziyaretçi tepkisini ölçebilirsiniz. Sitenizin masaüstü bilgisayarda, tablet bilgisayarda ve cep telefonunda nasıl göründüğünü ve etkilerinin nasıl olduğunu, ziyaretçilerinin nasıl davranmasına sebep olduğunu öğrenebilirsiniz.
10. Reklamları nereye yerleştireceğinizi belirlersiniz.
Ziyaretçi reklam olan üst barı görmeden geçtiğinde reklam körlüğü olduğunu anlarsınız. Bu fenomen uzun süredir bulunuyor. İnsanlar çok fazla reklam bombardımanına tutulduğu için bilinçaltı düzeyde reklam olduğunu düşündüğü alanları bakmadan geçiyor. Sizin de reklamlara tıklatma amacı taşıyorsanız reklamları koyacağınız yerleri ısı haritası kullanarak belirleyebilirsiniz.

11. Tıklanmayan linki tespit edebilirsiniz. Bazen çok göz önünde olan bir linkin tıklanmadığını görürsünüz. Fark edersiniz ki linkin altı çizili değil ve rengi siyah. Yani insanlar onu link olarak görmüyorlar. Siz link gibi göstermeyi unutmuş olabilirsiniz. Veya wordte hazırladığınız yazı aktarılırken bir şekilde link görüntüsü kaybolmuş olabilir. Siz bunu fark edebilirsiniz.
12. Bir sayfanın bir bölgesinde çok fazla link var fakat insanlar tıklamıyor. Buradan insanların ne kadar linkli yazılara karşı reaksiyon verdiğini görebilirsiniz. Belki link sayınızı azaltmak isteyebilirsiniz.
13. İlgili yazılardaki resmin etkisini ölçersiniz. Postların altında ilgili makale aracını görürsünüz. İlgili makalenin görselini bir küçük resimle gösterir. O resmin makaleyi tıklatmada etkisi çok kritik olabilir. O resmi birkaç seçenek kullanarak değiştirin. Hangisinin daha çok tıklandığını ısı haritası ile test edin.
14. Hareketsiz bölgeleri tespit edebilirsiniz. Isı haritaları hareketliliği gösterdiği kadar hareketsiz bölgeleri de gösterir. Örneğin gezinme barınızda 5 tane buton var ama 4 tanesi tıklanırken biri tıklanmıyor. Tıklanmayan butonu da ısı haritasıyla keşfedebilirsiniz. O linki daha iyi bir metinle değiştirebilir ya da dikkat dağıtmasın diye tamamen kaldırabilirsiniz.
15- Ana sayfanızdan diğer sayfalara trafiği test edersiniz. Ana sayfanıza gelen insanların diğer sayfalarınızla, bloğun tamamıyla, belirli karşılama sayfalarıyla, SSS ile, müşteri deneyimleriyle, iletişim sayfanızla nasıl etkileşim içine girdiklerini anlarsınız.
*Bonus
Göz takibi çalışmalarından edinilen çarpıcı, efsane çıkarımlar bulunmuş. (Directcreative.com)
- “Baskın yazılmış başlıklar sayfadaki ilk gözü çeken alan”
- “Başlık ziyaretçinin 1 sn’dan az dikkatini çekiyor.”
- “Uzun başlıkların ilk birkaç kelimesi gerçekten dikkat çekici olmalı.”
- “Anasayfanın üstüne konan navigasyon menüsü en verimlisi”
- “Kısa paragraflar uzunlarına göre daha verim vermiş.”
- “Ana sayfanın sol üst alanındaki reklamlar daha fazla verim veriyor.”
- “Büyüklük önemli. Daha büyük reklamlar daha fazla görülüyor.”
- “Resim büyüdükçe insanlar daha fazla bakıyorlar.”
- “Ana sayfalardaki temiz insan yüzleri içeren resimler daha fazla göz çekiyor.”
Eğitim önerisi;
Fikret Kozak’tan WordPress İnternet Sitesi Kurmak: Blog, E-Ticaret, Kurumsal (Video eğitim)
Kod bilmeye gerek yok! WordPress ile istediğiniz türde siteyi nasıl yapacağınızı öğrenin. Takıldığınız yerde bize sorun
Sitede Isı Haritası Analizinden Alacağımız 10 Şaşırtıcı Ders
Isı haritası takibinden elde edilen bilgileri ve sonuçlarını inceleyelim;
- En değerli içeriğinizi sayfanın üst kısmına koyun
Ekranın alt çizgisinin üstündeki içeriğin daha çok okunması sürpriz değil.

En önemli içerik bu bölgede olmalıdır.
En önemli bölge, sayfanın üst kısmı olsa da, geri kalanını dikkate almazlık yapmayın. Sadece üst kısma odaklanmak kullanışlı bir sitenin oluşmasını engeller.
Ziyaretçinin dikkatini kazanmak için sadece 8 saniyeniz var. O yüzden ekranın görünen üst kısmına dikkat çekici ve canlı bilgiler koyduğunuzdan emin olun.
Bunu yaparken dikkatli olun; bir sürü aksiyon butonu içinde kaybolmuş bir satış teklifini bu bölgeye koymayın. Isı haritası ile bunu tespit edebilirsiniz.
Mesajınız ve yazılarınızı albenili yapmaya çalışın. Bu da okuyucuları veya ziyaretçilerin daha fazla okumasına veya sizden satın alma yapmasını sağlar.
Örneğin; neilpatel.com için yapılan A/B testi sonucu sayfanın üst ekran bölgesine konulan bir aksiyon çağrısı üye dönüşümlerini 21% düşürdü.
- Sol üst köşe çok önemlidir
Sol üst köşe geleneksel olarak blogun en hareketli ve önemli bölgelerinden biri olarak zaten düşünülür. Neden?
Çünkü yıllarca internet kullanıcıları sayfadaki en önemli bilgileri bu bölgede bulmaya alıştı.
Bu bilgiler hakkımda sayfası, logo, kategoriler, blogun ana fikri vb. Doğal olarak gözünüz bu önemli bölgeye kendiliğinden ilk etapta gidiverir.
Diğer bir sebebi de insanların siteleri okurken F şeklinde gözlerini hareket ettirmesidir. Bu yüzden ilk iki bölge çok kritiktir.

Nasıl en iyi yararlanırız
Bu önemli bölgede hakkımda, logo, slogan, kategoriler gibi bölümler bu sıcak ve önemli bölgede ziyaretçiyi karşılıyorlar. Buradaki en önemlisi ilk görülen başlıktır. Bunun üzerine çok düşünmelisiniz.
Başlıkla veya onun üzerindeki grafikle ziyaretçinin dikkatini dağıtıyor musunuz? Eğer öyleyse hemen değiştirin. Blogdaki en en önemli araç yazılarınız veya içeriğiniz. Buna ulaşmada ilk karşılaşılan şey ziyaretçinin dikkatini dağıtmamalı. Tasarımını A/B testi yaparak değiştirin.

- Sağ taraf, ilk başlık hizasındaki bölge ikinci önemli bölgedir.
Bu önemli bölge blogunuzdaki en karlı bölge olabilir. Bu önemli bölgedeki iyileştirmeler karınıza çok fayda sağlayabilir. Bu önemli bölgeye en önemli fonksiyonları koyun. Bu bölge insanların buradan ücretsiz e-kitap aldıkları, email adreslerini kaydettikleri yer.
Peki bu bölge niye önemli bölge? Bu bölge başlık, logo slogan gibi ilk görülen bölgenin hizasında, ilk önemli bölgenin bir nevi uzantısı olan bir bölge. Bu yüzden bu bölgede kullanacağınız fonksiyonları dikkatli seçin ve tasarımına çalışın.
Nasıl en iyi yararlanırız
Neredeyse her blog bu bölgeyi önemli bölge diye düşünüp adsense reklamlarına ayırır.
Her blogun dikdörtgen bir reklam bannerı vardır. Birçok insan otomatik olarak o yatay dikdörtgen renkli bölgeyi bilinçaltı düzeyde reklam olarak algılayıp bakmadan geçme eğilimindedir.

Bu bölgede daha çok içerik bazlı küçük bannerlar olursa daha çok iş yapar.
Örneğin burada bedava ücretsiz e-kitap bannerı olursa insanların sizin logo ve sloganınızı gördükten ve bedava e-kitabı indirdikten sonra içeriklerinize daha fazla ilgilenme eğiliminde olacaktır.
Bir de email kayıt kutusu bu bölgede olması gereken ikinci ve son araçtır. O bölgeyi daha fazla kalabalıklaştırmamak gerek.
1.ve 2. Bölgeyi iyi kullanmazsanız birçok ziyaretçi sayfayı terkedebilir. Mesela logoyu büyük yaparsanız, çok fazla menü seçeneği sunarsanız bile insanlar sayfayı terkedebilir.
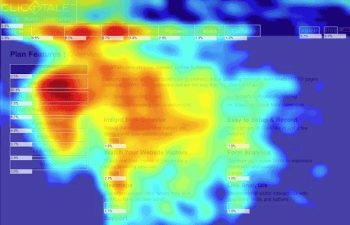
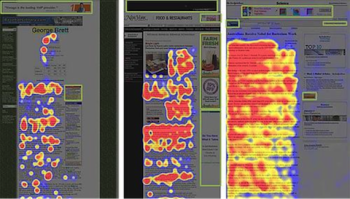
Şu ısı haritası örneğine bakın;

Kırmızı alanlar insanların geldiğini ama yeşil alanlar yoğunluğun azaldığını gösteriyor.
- Aksiyon butonlarını sayfanın altına koyun
Her ne kadar sayfanın üst kısmı en çok görülen tarafı olsa da alt tarafı en çok izlenen ikinci alanıdır.
İnsanlar sayfayı aşağı indirir. Mouse tekerleğini çevirdiklerinde sayfanın bittiği yere sayfanın sonuna giderler. Burada aksiyona çağrı butonuyla ziyaretçiyi yakalamalısınız.
Aksiyon çağrılarını sayfanın birçok yerinde kullanabilirsiniz. Siz de aynısını uygulayabilirsiniz.

Eğer Crazy Egg, ısı haritasına bakarsanız quicksprout üyelik sayfasının altındaki aksiyon butonları tıklamanın büyük çoğunluğunu alıyor. Üyelik sayfasının altındaki aksiyon butonları ortasındakilere göre 39% daha fazla tıklama alıyor.
- İnsanlar büyük kalın başlıkları severler
Başlıklarınız ne kadar büyük ve dikkat çekici olursa insanlar okumaya daha meyilli olurlar. Birçok çalışma, hatta meşhur F-şekilli desen çalışması gösterdi ki başlık önemlidir.

The Poynter Institute tarafından yapılan bir araştırmaya göre , “Dominant başlıklar sayfaya girerken gözü ilk çeken şeydir”
Daha önce başlığın önemini ve nasıl yazılması gerektiğini görmüştük. Okunabilirlik konusuna ek olarak başlık dominant elementlere sahip olmalı, büyük ve bold.
Bazen başlıklar için tatlı çekici görseller kullanmalı:

Büyük harf tipleri de kullanmalı:

- Bilgileri bölmek en iyisi
Daha önce duymuşsunuzdur, içeriğinizi küçük paragraflara bölmelisiniz, alt başlıklarınız olmalı, maddeler kullanmalı ve numaralı liste oluşturmalısınız.
Bunun sebebi kolay aslında. İnsanlar kolaylıkla büyük metin bloklarını okuyamaz.
Bir ısı haritası sayfadaki bakış yerlerini gösterir, bilginin sindirilebilir küçük parçalar halinde olması gerekliliğini gösterir.

Görünen o ki insanlar küçük bölümlere bakıyorlar. Bu sayfa harika bir sayfa yerleşimi olsun olmasın, ana fikri yansıtıyor. İnsanlar güçlü görsel elementlere – Merkezi konumlandırma, güçlü renkler vb.- sahip başlıklara bakıyorlar.
- Çok beyaz alana ihtiyacınız var
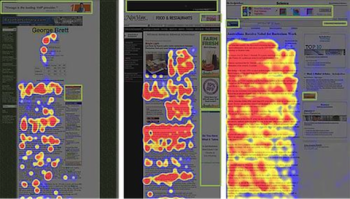
Beyaz alan, aynı zamanda negatif alan olarak da bilinir, web tasarımının önemli bir parçasıdır. Isı haritası çalışmalarından kanıtlar bunu destekliyor;

Yukarıdaki örnekte görülüğü üzere, ne kadar geniş negatif boşluklu yerleşim varsa okuyucunun o kadar rahat hareketini ve verinin kolay alınmasını sağlıyor.
Negatif alan boşa harcanmış gibi gözükür. Oraya neden bir şey koymayasın ki? Değil mi?
Gerçekte, negatif alan değerlidir, çünkü sayfanın geri kalan bölümüne hareketi sağlar. İnsan gözü sayfanın çeşitli elemanlarından dinlenmek için boş alan ister. Göz aynı zamanda bir sonrakinde nereye gideceğini bilir.
Negatif alan bunu sağlar.
- Sayfanızın sol tarafı önemlidir.
Göz tarama araştırmaları gösteriyor ki insanlar zamanlarının yarısını sayfanın sol yarısında harcıyor.

Birçok dil soldan sağa yazım sistemi benimsemiştir. Bir web tasarım düzeninde ve okuma alışkanlığında artık kökleşmiştir. Sol tarafa bakma eğilimindeyiz.
Sayfaları tasarlarken veya içeriği konumlarken sayfanın sol tarafına önemli parçaları koyarak sol tarafı güçlendirin.
- Banner pek kullanmayın
İnsanlar web bannerlarını görmezden gelirler. Bannerlarla ilgilenmeme ilk bannerlar altın çağını yaşarken başladı.
Banner reklamlar zararsız olarak başladı. Sadece reklamdı. Sonradan ilgi çekmeye başladı. Ya da sistem hatası olarak görülmeye başlandı. Sonra üzerinde 1 milyonuncu olarak tıkla ve Ferrari kazan yazmaya başladı.
Tıklarsınız değil mi? Tabii ki!
“Reklam körlüğü” göz tarama çalışmalarının ilk başladığında 1997’den beri en çok konuşulan konulardan biriydi.
Reklam körlüğü artık kabul edilmiş bir terimdir. Wikipedia’da bile yer bulmuştur. Aşağıdaki ısı haritası araştırması örnektir;

Eğer blogunuzu paraya çevirecek başka bir konu varsa banner kullanmamalısınız.
- İnsan resmi iyidir.
LinkedIn çalışmalarına göre ve diğer araştırmalara göre, uzmanlar aynı fikirde; insan resimleri iyidir. Başkasına bir fotoda bakmak psikolojik çekicilik, anlayış ve tanıma becerisi oluşmasını sağlıyor.
Bir insan resmi etkileşimi ve görüntülemeyi arttırırken hemen çıkma oranını düşürür.
Isı haritası çalışmalarından çıkarılacak en az 4 ders var;
- İnsan resimlerini tasarımın bir parçası olarak kullanın– Ana sayfada insan resimleri kullanmak isteyebilirsiniz. İnsanlar diğer insanlara bakmak isterler ve sayfada daha uzun dururlar.
- Hakkımda sayfasında resim kullanın– Eğer göründüğünüz gibi görürlerse size daha fazla inanır, güvenir ve sizle iş yaparlar.
- LinkedIn profilinde resim kullanın – güven yaratır. Google authorship üzerine çalışın.
En iyi ısı haritaları
Kullanabileceğiniz ısı haritalarından en bilinenleri şunlar;
Crazyegg çok kullanılan ısı haritalarından biri. Standard tıklama bazlı ısı haritalarına ek olarak Crazyegg kullanıcıların hareketlerinize gözler.
Mouse’un tekerleğinin çevirdikten sonra nerede durduğunu, ne sıklıkta ve nereye kadar tekerleği çevirdiğini görebilirsiniz. Yani sayfalarınızın alt kısımlarına ne kadar çok veya ne kadar az ilgi gösterildiğini anlarsınız.
Crazyeggin ilginç özelliklerinden biri de kaynak ısı haritası. Bu ısı haritası tıklama noktalarını ve yoğunluğunu gösteriyor. Onları gelen kaynaklarına göre sınıflandırıyor ve renklerine göre kodluyor.
Eğer facebooktan ziyaretçi geliyorsa veya twitterdan geliyorsa hepsi sitenizde farklı davranıyor.
Fiyat: Ücretsiz (ilk ay) Ardından ayda $9 ücretli.
Daha çok kendin hazırla şeklinde bir ısı haritasıdır. Çok basit ve sadedir. Crazyegg gibi birçok ileri özellik bulunmuyor. Tamamen ücretsizdir.
Bazı ayarlamaları ve karşılaşacağınız tıkanıklıklar olursa kendiniz çözebilirsiniz.
Fiyat: Ücretsiz
WordPress bloglar için tasarlanmış bir ısı haritası eklentisi. Çok temel, gerçek zamanlı ve wordpress dashboard ile entegre olabiliyor.
Fiyat: Ücretsiz
*Bonus
Isı haritaları kullanılarak keşfedilmiş birkaç süper tüyo size çok faydalı olacak.
- Genellikle, geniş menü barlar dikkat dağıtıcı oluyor ve insanlar üzerindeki birçok fonksiyonu kullanmıyor.
- Resimler daha fazla tıklanıyor. Fotoğrafa tıklayınca insanlar fotoğrafın kaynağına veya ilgili blog postuna gitmek istiyorlar.
- Yan barlarda çok fazla reklam gösterildiğinden insanların yan barlardaki reklamlara karşı banner reklamlar gibi reklam körlüğü oluşturmaya başladılar.
- Aksiyon butonları ekranın alt çizgisinin altında işe yarıyor. Oradaki hareketliliği de dikkate alın.
Isı haritası çalışmalarından edinilen diğer çarpıcı, efsane çıkarımlar bulunmuş. (Directcreative.com)
- “Baskın yazılmış başlıklar sayfadaki ilk gözü çeken alan”
- “Başlık ziyaretçinin 1 sn’dan az dikkatini çekiyor.”
- “Uzun başlıkların ilk birkaç kelimesi gerçekten dikkat çekici olmalı.”
- “Anasayfanın üstüne konan navigasyon menüsü en verimlisi”
- “Kısa paragraflar uzunlarına göre daha verim vermiş.”
- “Ana sayfanın sol üst alanındaki reklamlar daha fazla verim veriyor.”
- “Büyüklük önemli. Daha büyük reklamlar daha fazla görülüyor.”
- “Resim büyüdükçe insanlar daha fazla bakıyorlar.”
- “Ana sayfalardaki temiz insan yüzleri içeren resimler daha fazla göz çekiyor.”
Eğitim önerisi;
Sıfırdan Profesyonel Düzeye WordPress Blog Sitesi Açma (Video eğitim)
- Profesonel Blog Yazarlığı Yaparak Kazanç Eğitimi / Web Tasarım
- Udemy’den satın al
*Bonus
Isı haritaları kullanılarak keşfedilmiş birkaç süper tüyo size çok faydalı olacak.
- Genellikle, geniş menü barlar dikkat dağıtıcı oluyor ve insanlar üzerindeki birçok fonksiyonu kullanmıyor.
- Resimler daha fazla tıklanıyor. Fotoğrafa tıklayınca insanlar fotoğrafın kaynağına veya ilgili blog postuna gitmek istiyorlar.
- Yan barlarda çok fazla reklam gösterildiğinden insanların yan barlardaki reklamlara karşı banner reklamlar gibi reklam körlüğü oluşturmaya başladılar.
- Aksiyon butonları ekranın alt çizgisinin altında işe yarıyor. Oradaki hareketliliği de es geçmeyin.
Eğitim önerisi;
Sıfırdan Profesyonel Düzeye WordPress Blog Sitesi Açma (Video eğitim)
Profesonel Blog Yazarlığı Yaparak Kazanç Eğitimi / Web Tasarım
Tavsiye yazı: WordPress ipuçları
Sonuç olarak
Isı haritaları ziyaretçinin hareketinin yoğunlaştığı yerleri gösteren, görsel bir sunumu olan bir teknolojidir. Ziyaretçisini veya müşterisini izlemek isteyen birçok sektör ısı haritası teknolojisini kullanıyorlar.
Siz de yukarıdaki ısı haritası programlarını kullanıp ziyaretçilerinizi takip edin. Ziyaretçilerin sizin içeriğinize gösterdikleri ilgiyi görün. Bunu bir pazar araştırması olarak kullanın ve edindiğiniz bilgileri içeriğinizi geliştirmek için kullanın.
Isı haritası kullanıyor musunuz? Siz de tecrübelerinizi yorumlar bölümünden paylaşın.
Kaynak
- https://www.crazyegg.com/blog/understanding-using-heatmaps-studies/
- https://vwo.com/blog/5-ways-heat-maps-and-visual-analytics-help-conversions/
- https://adespresso.com/blog/the-ultimate-guide-for-using-heat-maps-to-increase-conversions/
- https://blog.hubspot.com/blog/tabid/6307/bid/1499/3-hot-marketing-tips-from-heat-map-analysis-images.aspx
- https://www.getelastic.com/hot-hot-heat-maps-10-tips-for-conducting-and-analyzing-eye-tracking-tests
- https://conversionxl.com/blog/19-things-we-can-learn-from-numerous-heatmap-tests/
- https://b2bquotes.com/en/what-is-heat-map
- https://www.crazyegg.com/blog/best-heatmap-articles/
- https://www.impactbnd.com/blog/what-to-know-about-heat-mapping-and-how-to-use-it
Bu yazılar da ilgini çekebilir;
Excel Isı Haritası – 4 Koşullu Biçimlendirme Örneği [1 şablon dosya içerir]
Facebookta beğeni ve paylaşım arttırmak için 12 yol
Permalink değiştirme: Trafik ve seo kaybetmeden 3 adımda permalink değiştirme
Ani Site Trafik Düşüşünün 10 Sebebi [Çözümlü]
2008’den beri pazarlama dalında çalışıyorum. 2014’ten beri markamuduru.com’da yazıyorum. İnanıyorum ki markalaşma adına ülkemizde inanılmaz bir potansiyel var ve markalaşmak ülkemizi fersah fersah ileri götürecek. Kendini yetiştirmiş marka müdürlerine de bu yüzden çokça ihtiyaç var. Ben de öğrendiklerimi, araştırdıklarımı, bildiklerimi burada paylaşıyorum. Daha fazla bilgi için Hakkımda sayfasını inceleyebilirsiniz.
